Introducing ROFI - Convert Typed Text Into Handwriting ✨️
Hate writing assignments? Here we are up with ROFI to make your work easier.
Hey peeps 👋
What's up ? hope y'all doin great . I am Rozen, a Frontend Developer. I strive to create simple, original and impactful User Experiences.
The wait is over 🎉, I'm super excited to introduce my latest project, ROFI. ROFI is my submission for Netlify Hackathon on Hashnode. Yeah, After a lot of hard work, ROFI is finally alive. Can't wait to show you the features ✨️
Introducing ROFI 📝
Problems 😰
The problem of many including me. As a high school student, who likes to write a written letter or submit a written assignment🥲? trust me, it really sucks😰.
Solution 💭
ROFI
So here I am up with ROFI to make your work easier. ROFI basically makes your work easier by converting you text to handwriting and you can download it for free 🤩 . You can also convert speech to word and then convert it into your handwriting👀.
Landing Page

🤯 Features
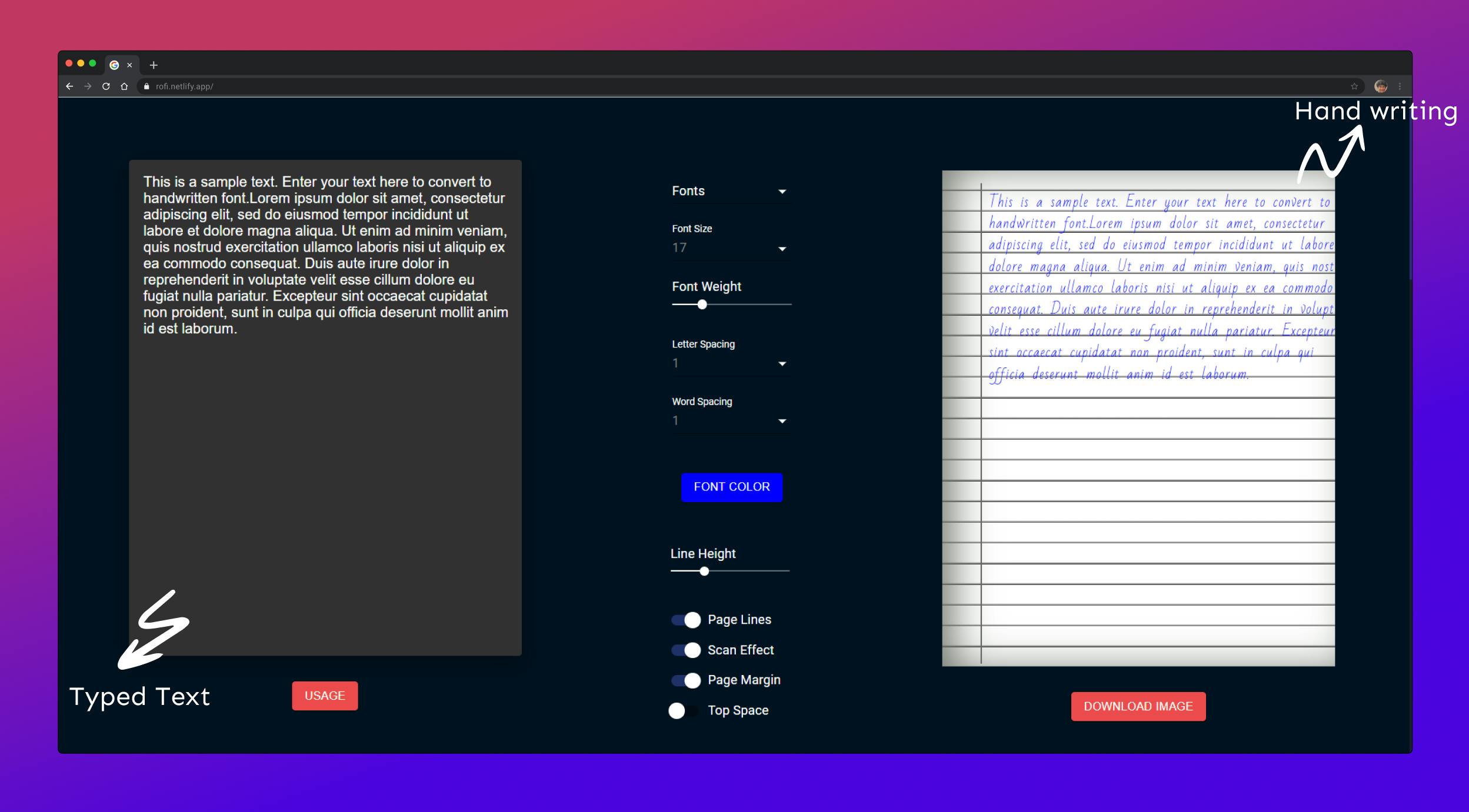
Font Convertor 🔁

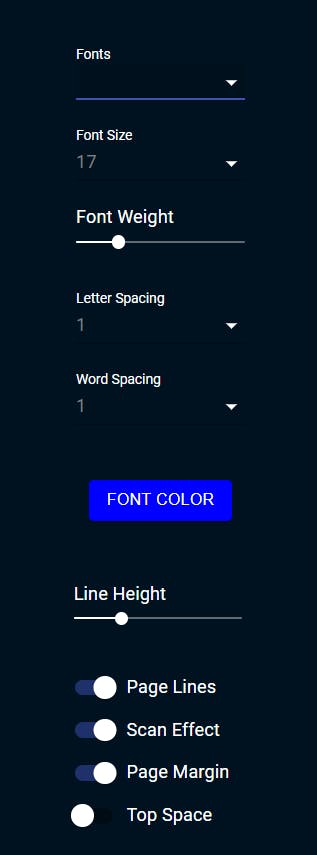
- Choose from 34 fonts that looks handwritten.
- Adjust font size to choose number of words in a line .
- Adjust font weight to change boldness of the text .
- Letter spacing and word spacing helps arrange words more closely.

- Change font color and paper page color to get paper like appearance.
- Adjusting line height is important when page lines are enabled.
- Page lines provide lines in the paper.
- Scan effect provides a shadow to the page.
- Page margin gives a margin to the page .
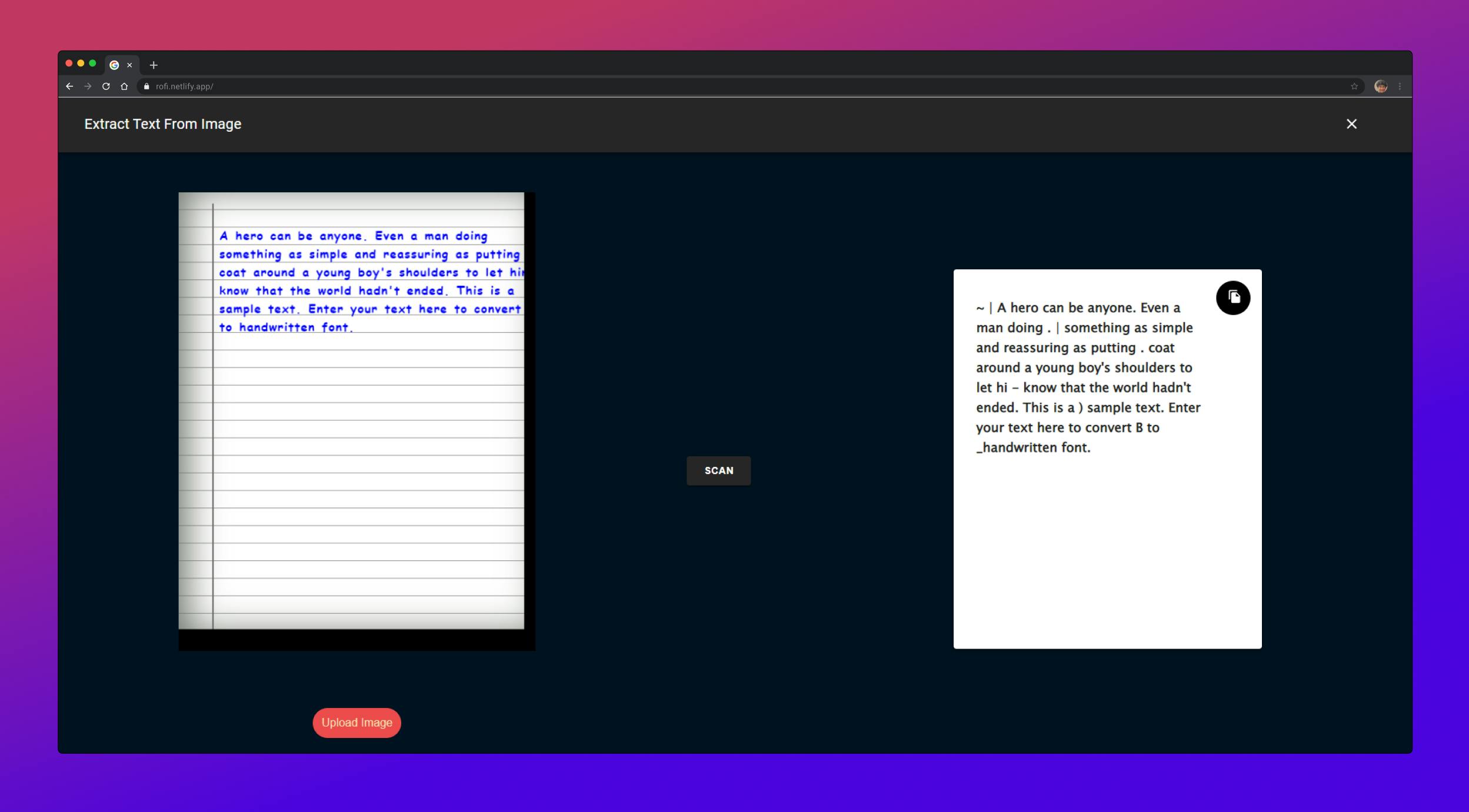
Extract text from image 🖼️

Too lazy to type in the text?😴 Well, we have it covered for you. Now you can upload an image and extract the text from it.
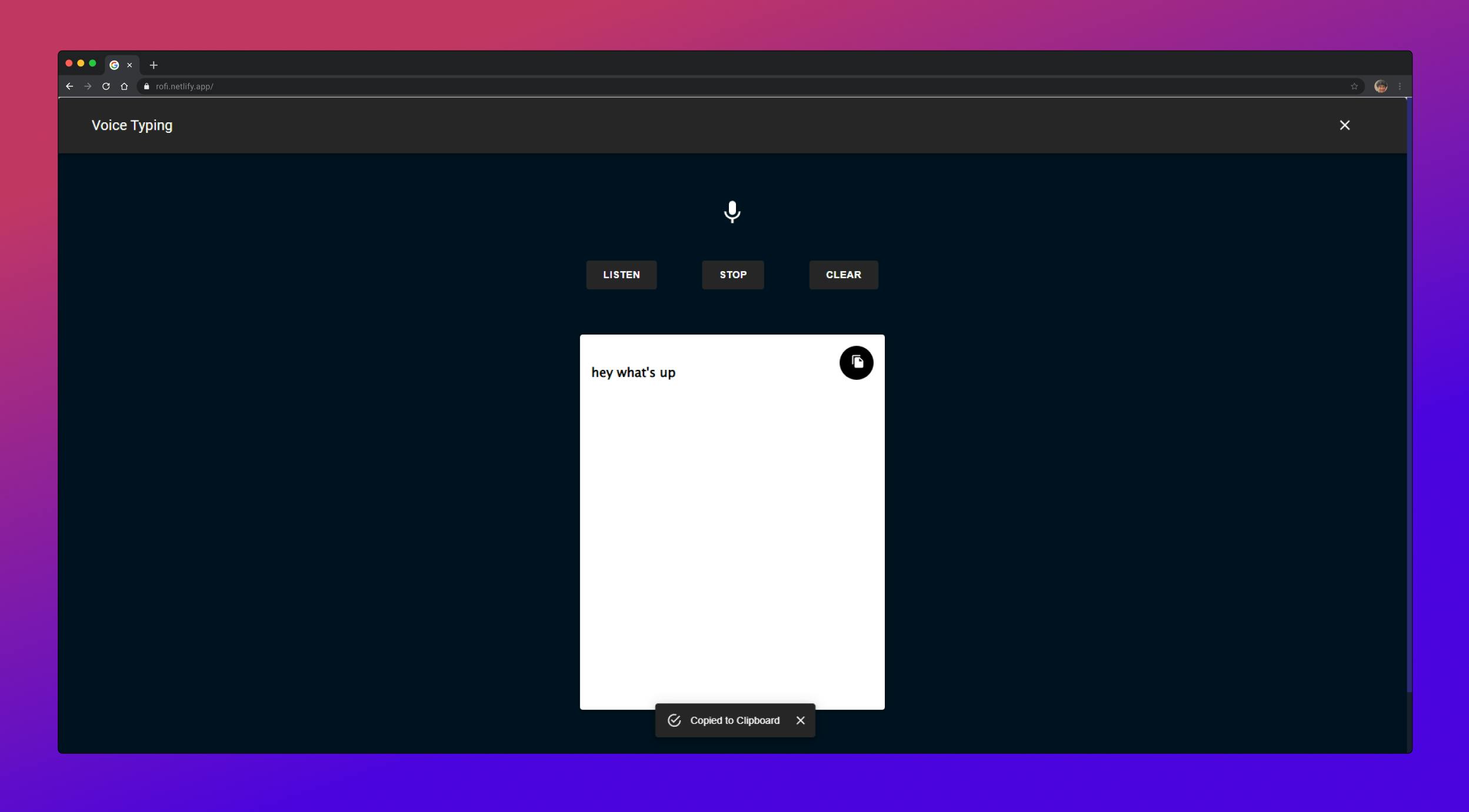
Voice to text🎙️
 Introducing voice typing!!😀 Now you just have to speak and we will convert it into text for you!
Introducing voice typing!!😀 Now you just have to speak and we will convert it into text for you!
Awesome Tech I am using 💥:
Frontend Framework🔥 : React.js
Styling💅 : Css
Icons📝: Material UI and React-Icons
Speech to Text 🎙️: React-speech-recognition
Deployment 🍾 : Netlify
ROFI Demo 📽️:
Why should you use Netlify in your App??🤔
Few months ago, I wanted a quick, fast and easy way to showcase a small project I worked on using Javascript and shared hosting seemed like too much stress for me (I mean, I am still trying to understand a lot). Few random Google search later, I found Netlify and I have never looked back ever since. Currently I have a few portfolio projects hosted on netlify and even my personal website is hosted on Netlify. Great stuff!
Conclusion🧿
I am delighted to help you all in some way😀. I hope you find my article interesting and enjoyed my website. I will keep working on it and improving it. Finally thanking @Hashnode and Netlify for hosting this amazing hackathon :)